Index
Understanding the Base Features Syntax
Use Dependency Management Tool: npm or yarn
Use Bundler Recommended: Webpack
Use Compiler (Next-Gen Javascript)
Babel + Presets
Use a Development Server
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
// return (
// <div className="App">
// <h1>Hi I am a react app</h1>
// </div>
// );
return React.createElement('div', null, React.createElement('h1', null, 'Hi, I\'m a React App!!!') );
}
}
export default App;
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
// return (
// <div className="App">
// <h1>Hi I am a react app</h1>
// </div>
// );
return React.createElement('div', null, React.createElement('h1', null, 'Hi, I\'m a React App!!!') );
}
}
export default App;

import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
// return (
// <div className="App">
// <h1>Hi I am a react app</h1>
// </div>
// );
return React.createElement('div', {className: 'App'}, React.createElement('h1', null, 'Hi, I\'m a React App!!!') );
}
}
export default App;
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
// return (
// <div className="App">
// <h1>Hi I am a react app</h1>
// </div>
// );
return React.createElement('div', {className: 'App'}, React.createElement('h1', null, 'Hi, I\'m a React App!!!') );
}
}
export default App;
.App {
text-align: center;
}
text-align: center;
}

JSX code within return statement to get same result:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
</div>
);
}
}
export default App;
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
</div>
);
}
}
export default App;
JSX Restrictions:
You have to use
className="App" instead of class="App" as class is reserved in react
return statement should wrap everything to one single root element
This is not allowed, because last tag <p> is not within root <div> tag
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
</div>
<p>This will not work</p>
);
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
</div>
<p>This will not work</p>
);
Creating a Functional Component
src/Person/Person.js
A Component is just a function that returns some JSX or HTML
Person.js
import React from 'react';
const person = () => {
return <p>I'm a Person!</p>
};
export default person;
const person = () => {
return <p>I'm a Person!</p>
};
export default person;
App.js
import Person from './Person/Person';
Component name should be upper case, so that it doesn't conflict with html tags
<Person></Person>
or a self closing tag:
<Person/>
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person/>
</div>
);
}
}
export default App;
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person/>
</div>
);
}
}
export default App;
Reusing the components:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person/>
<Person/>
<Person/>
<Person/>
</div>
);
}
}
export default App;
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person/>
<Person/>
<Person/>
<Person/>
</div>
);
}
}
export default App;

Person.js
If we a have some dynamic content, that you need to run as javascript code, enclose it with curry braces {}
import React from 'react';
const person = () => {
return <p>I'm a Person and I am {Math.floor(Math.random() * 30)} years old!</p>
};
export default person;
const person = () => {
return <p>I'm a Person and I am {Math.floor(Math.random() * 30)} years old!</p>
};
export default person;

Working with Props:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person name="Max" age="28"/>
<Person name="Manu" age="29"/>
<Person name="Stephanie" age="26">My Hobbies: Racing</Person>
<Person name="Amiya" age="31" />
</div>
);
}
}
export default App;
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<Person name="Max" age="28"/>
<Person name="Manu" age="29"/>
<Person name="Stephanie" age="26">My Hobbies: Racing</Person>
<Person name="Amiya" age="31" />
</div>
);
}
}
export default App;
import React from 'react';
const person = (props) => {
return <p>I'm {props.name} and I am {props.age} years old!</p>
};
export default person;
const person = (props) => {
return <p>I'm {props.name} and I am {props.age} years old!</p>
};
export default person;

children refers to any element between open and closing tag of component, it can be text or html with tags
Person.js
import React from 'react';
const person = (props) => {
return (
<div>
<p>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
</div>
);
};
export default person;
const person = (props) => {
return (
<div>
<p>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
</div>
);
};
export default person;

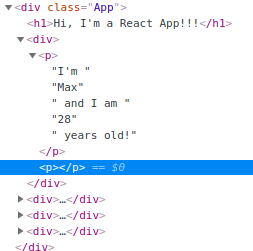
Look at the empy paragraph tag, as children are not present.

Understanding Using States:
Only works in Component that extends Component of react, its not available in function components.
Still you should use function component as often as possible, because state needs to be handled with care.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
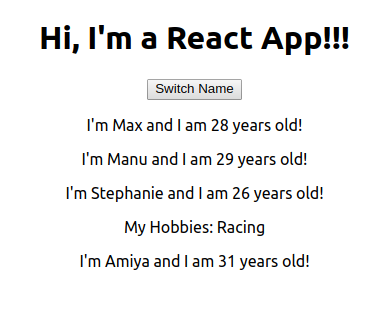
<button>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import logo from './logo.svg';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
Handling Events with Methods
switchNameHandler = () => {
console.log('Was clicked!');
}
return (
<button onClick={this.switchNameHandler}>Switch Name</button>
)
console.log('Was clicked!');
}
return (
<button onClick={this.switchNameHandler}>Switch Name</button>
)
Don't use this.switchNameHandler(), i.e. with simple brackets, because it will execute immediately. Just pass a reference.
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
console.log('Was clicked!');
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
console.log('Was clicked!');
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;


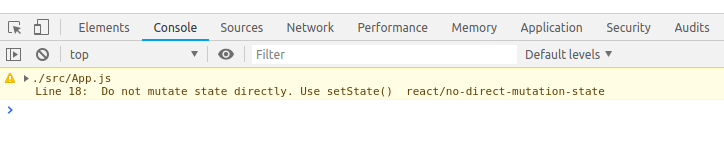
Don't do this:
switchNameHandler = () => {
// console.log('Was clicked!');
this.state.persons[0].name = "Maximallian"
}
// console.log('Was clicked!');
this.state.persons[0].name = "Maximallian"
}

Use setState()
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
// console.log('Was clicked!');
// DON'T DO THIS: this.state.persons[0].name = "Maximallian"
this.setState({
persons: [
{ name: 'Maximilian', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
// console.log('Was clicked!');
// DON'T DO THIS: this.state.persons[0].name = "Maximallian"
this.setState({
persons: [
{ name: 'Maximilian', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
| Linked file: onclick.gif |
Passing Method References Between Components
App.js
<Person click={this.switchNameHandler}>My Hobbies: Racing</Person>
Person.js
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
// console.log('Was clicked!');
// DON'T DO THIS: this.state.persons[0].name = "Maximallian"
this.setState({
persons: [
{ name: 'Maximilian', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = () => {
// console.log('Was clicked!');
// DON'T DO THIS: this.state.persons[0].name = "Maximallian"
this.setState({
persons: [
{ name: 'Maximilian', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import React from 'react';
const person = (props) => {
return (
<div>
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
</div>
);
};
export default person;
const person = (props) => {
return (
<div>
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
</div>
);
};
export default person;
You may want to pass a value to the function
App.js
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler.bind(this,'NewMax!!!')}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler.bind(this,'NewMax!!!')}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
App.js
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler.bind(this,'NewMax!!!')}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name} age={this.state.persons[2].age} click={this.switchNameHandler.bind(this,'NewMax!!!')}>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
| Linked file: react2.gif |
Alternative to using bind, but can be inefficient:
<button onClick={() => this.switchNameHandler('NewMaximilian')}>Switch Name</button>
Anonymous function returns the function call on click, so it does not get executed during page load, but during on click
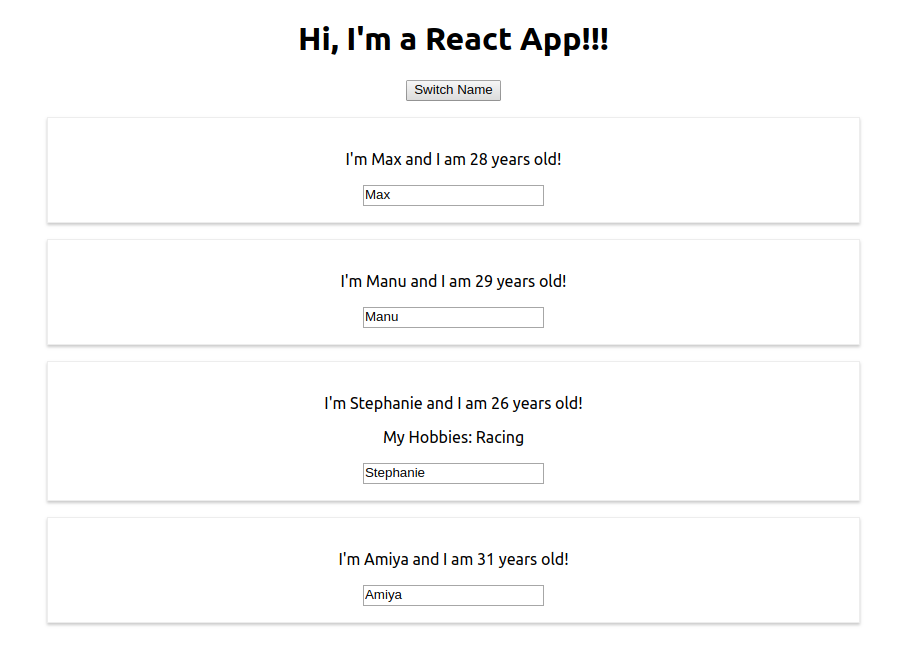
Adding Two Way Binding
Person.js
<input type="text" onChange={props.changed} value={props.name} />
App.js
nameChangedHandler = (event) => {
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
App.js
changed={this.nameChangedHandler}
<Person name={this.state.persons[2].name}
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
| Linked file: react3.gif |
App.js (Full)
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
nameChangedHandler = (event) => {
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name}
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
nameChangedHandler = (event) => {
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
render() {
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name}
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
Person.js
import React from 'react';
const person = (props) => {
return (
<div>
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
<input type="text" onChange={props.changed} value={props.name} />
</div>
);
};
export default person;
const person = (props) => {
return (
<div>
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
<input type="text" onChange={props.changed} value={props.name} />
</div>
);
};
export default person;
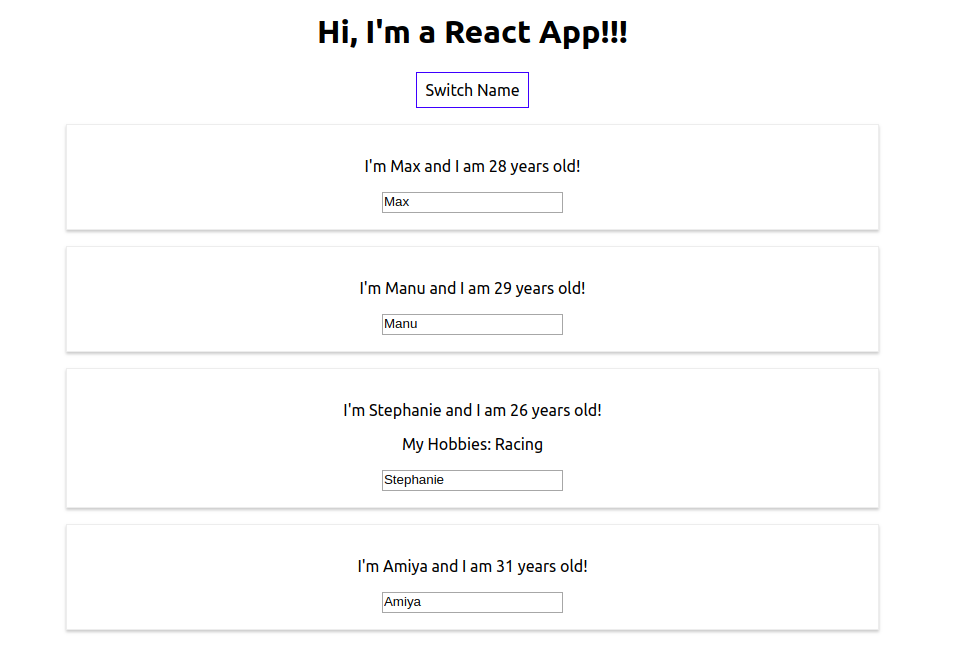
Adding Styling with Stylesheets

Person.css
.Person {
width:60%;
margin: 16px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
padding: 16px;
text-align: center;
}
width:60%;
margin: 16px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
padding: 16px;
text-align: center;
}
Than include the css in Person.js
import React from 'react';
import './Person.css';
import './Person.css';

Working with Inline Styles:
Inside render method of App.js, create a variable, and write the attributes of styles in camel case, and value withing quotes (as it is javascript)
App.js
const style = {
backgroundColor: 'white',
font: 'inherit',
border: '1px solid blue',
padding: '8px',
cursor:'pointer'
};
backgroundColor: 'white',
font: 'inherit',
border: '1px solid blue',
padding: '8px',
cursor:'pointer'
};
Now add the styling to the button:
App.js
<button style={style} onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>

App.js
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
nameChangedHandler = (event) => {
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
render() {
const style = {
backgroundColor: 'white',
font: 'inherit',
border: '1px solid blue',
padding: '8px',
cursor:'pointer'
};
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button style={style} onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name}
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Amiya', age:31}
]
}
switchNameHandler = (newName) => {
this.setState({
persons: [
{ name: newName, age: 28},
{ name: 'Manu', age: 29},
{ name: 'Stephanie', age:26},
{ name: 'Omy', age:12}
]
})
}
nameChangedHandler = (event) => {
this.setState({
persons: [
{ name: 'Max', age: 28},
{ name: 'Manu', age: 29},
{ name: event.target.value, age:26},
{ name: 'Amiya', age:31}
]
})
}
render() {
const style = {
backgroundColor: 'white',
font: 'inherit',
border: '1px solid blue',
padding: '8px',
cursor:'pointer'
};
return (
<div className="App">
<h1>Hi, I'm a React App!!!</h1>
<button style={style} onClick={this.switchNameHandler.bind(this,'NewMaximilian')}>Switch Name</button>
<Person name={this.state.persons[0].name} age={this.state.persons[0].age}/>
<Person name={this.state.persons[1].name} age={this.state.persons[1].age}/>
<Person name={this.state.persons[2].name}
age={this.state.persons[2].age}
click={this.switchNameHandler.bind(this,'NewMax!!!')}
changed={this.nameChangedHandler}
>My Hobbies: Racing</Person>
<Person name={this.state.persons[3].name} age={this.state.persons[3].age} />
</div>
);
}
}
export default App;