Index
Destructuring
Destructuring
Easily extract array elements or object properties and store them in variables
Array Destructuring
[a, b] = ['Hello', ‘Max’]
console.log(a) // Hello
console.log(b) //Max
console.log(a) // Hello
console.log(b) //Max
Object Destructuring
{name} = {name:'Max', age: 28}
console.log(name) //Max
console.log(age) // undefined
console.log(name) //Max
console.log(age) // undefined
const numbers = [1, 2, 3]
[num1, num2] = numbers;
console.log(num1, num2)
[num1, num2] = numbers;
console.log(num1, num2)
Reference and Primitive Types Referesher
const number = 1; //Primitive
const num2 = number; //It will copy the value
Objects and array are reference type:
const person = {
name: 'Max'
};
const secondPerson = Person;
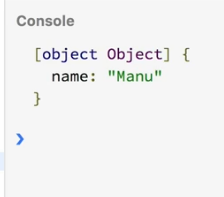
person.name = 'Manu';
console.log(secondPerson);
name: 'Max'
};
const secondPerson = Person;
person.name = 'Manu';
console.log(secondPerson);

To real copy use spread
const person = {
name: 'Max'
};
const secondPerson = {
...person
};
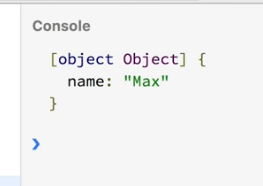
person.name = 'Manu';
console.log(secondPerson);
name: 'Max'
};
const secondPerson = {
...person
};
person.name = 'Manu';
console.log(secondPerson);

Refereshing Array Functions
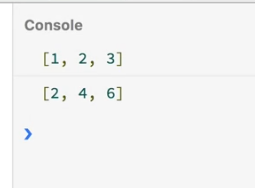
const numbers = [1, 2, 3]
const doubleNumArray = numbers.map((num)=> { return num * 2;});
console.log(numbers);
console.log(doubleNumArray);
const doubleNumArray = numbers.map((num)=> { return num * 2;});
console.log(numbers);
console.log(doubleNumArray);